Sonstiges
Website - vom Hosting Provider zum Website Design
Sie bildet das Grundgerüst deiner Online-Präsenz, erlaubt potentiellen Kunden, mit dir über das Internet zu interagieren und hilft dir, deine Ziele zu erreichen – ich spreche von der individuellen Website jedes Unternehmens. Doch hast du dich schon einmal gefragt, was alles dahinter steckt? Oftmals wird man als Nutzer lediglich mit schön aufbereiteten Texten und Bildern berieselt – doch es steckt viel mehr dahinter als gedacht. In diesem Blogeintrag wird thematisiert, aus welchen Teilen eine Website besteht. Dabei wird die technische, konzeptionelle aber auch die gestalterische Komponente einer Website genauer beleuchtet.
Ein Nutzer kommt grundsätzlich nur mit der visuellen und funktionellen Komponente einer Website in Berührung – für ihn gilt der Grundsatz: “Wenn die Website funktioniert und ich die Information finde, die ich benötige, dann ist die Website gut.” Natürlich spielen auch noch subjektive Reize, wie z.B. das Design, eine grosse Rolle.

Bevor man eine Website erstellen kann
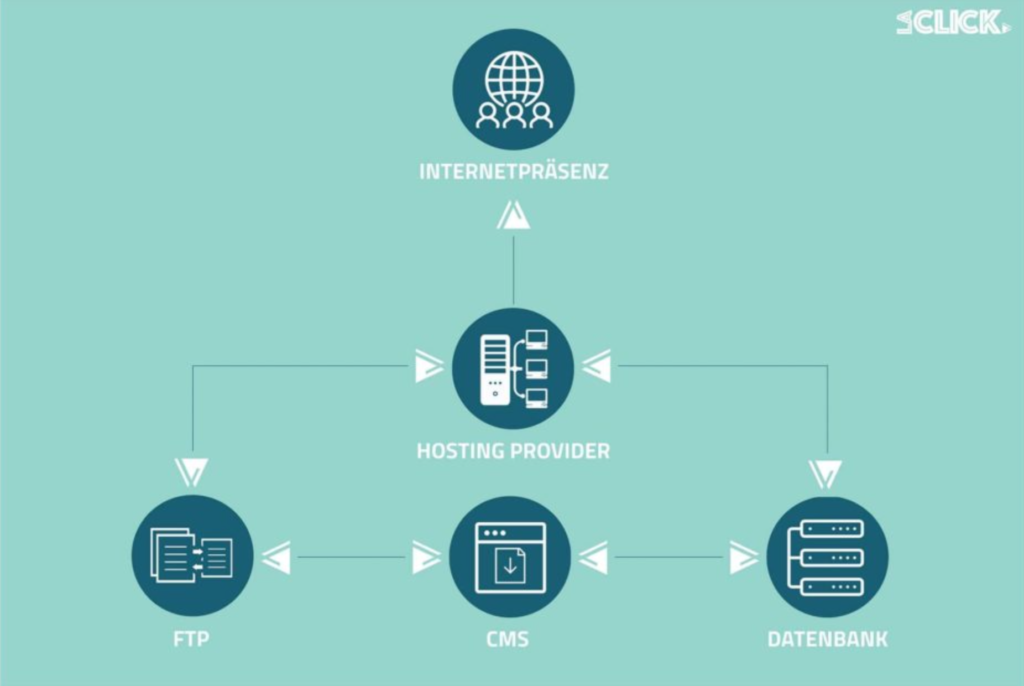
Um jedoch das ganze Gerüst “Website” besser verstehen zu können, wird als Erstes die technische Komponente vereinfacht beleuchtet. Wie schaltet man denn überhaupt eine Website im Internet auf? Die Antwort: Mithilfe eines Hosting Providers. Mittels Hosting Provider wird definiert, auf welche Domain (z.B. laclick.com, www.google.com) eine Website überhaupt geschaltet werden soll. Diese Domains kann man kostenpflichtig erwerben, um sie anschliessend nutzen zu können. Allerdings gibt es nicht nur einen Hosting Provider, sondern sehr viele verschiedene. Hierzu muss erst sichergestellt werden, welche Ansprüche die Website überhaupt haben wird.
- Wird unsere Website täglich viele Nutzer anziehen?
- Benötige ich mehr Speicherplatz, da viele Bilder hochgeladen werden?
- Handelt es sich um einen Shop?
- Sollen lediglich Informationen dargestellt werden?
Sobald diese Fragen geklärt sind, kann beim gewünschten Hosting Provider ein Hosting Paket gekauft werden. Das weitere Vorgehen ist vom jeweiligen Hosting Provider abhängig und es ist auch wichtig zu verstehen, dass es nicht “den richtigen” Hosting Provider gibt – jede Firma stellt verschiedene Ansprüche. Die Nutzerumgebungen eines Hosting Providers fallen in der Regel unterschiedlich aus, jedoch sind die Funktionalitäten grösstenteils ähnlich. Eine Website besteht aus einem FTP-Server und einer Datenbank. Einfach gesagt, werden auf diesen zwei Komponenten verschiedene Daten gelagert.
Auf einem FTP-Server befinden sich:
- Bilder
- Dokumente
- Plugins
Auf einer Datenbank befinden sich:
- Account-Daten (z.B. Passwörter)
- Texte
- Kaufinformationen
- Plugin-Einstellungen
Nun stellt sich die Frage – diese Daten werden zwar hochgeladen, doch wie kann man all diese Daten bearbeiten? Hierbei kommt das CMS (Content Management System) zum Zuge: In diesem Blogpost wird WordPress als CMS thematisiert. In WordPress können einzelne Seiten erstellt, Daten hochgeladen und verschiedene Funktionalitäten (z.B. ein Webshop, Mailings, etc.) eingestellt werden. Auch die oben genannten Plugins, können über WordPress installiert werden – mehr dazu könnt ihr in einem unserer Blogeinträge lesen, die wir nächste Woche veröffentlichen. WordPress ist ebenfalls eines von vielen CMS und bietet unserer Meinung einen guten Kompromiss zwischen individuellen Websites und Benutzerfreundlichkeit. Auf weitere CMS wie beispielsweise Joomla oder Wix wird in diesem Blog nicht eingegangen.

5 Dinge, welche eine professionelle Website ausmachen
Doch genug zum Technischen – worauf muss denn nun beim Erstellen einer Website geachtet werden? Folgend 5 Dinge, welche eine professionelle Website ausmachen.
1. Roter Faden der Website – Zielsetzung
Eine durchdachte und gute Website beginnt mit einem Konzept. Wir raten davon ab, einfach mal draufloszuarbeiten. Denn oftmals fällt einem später auf, dass die Logik und die Zielsetzung auf der Website nicht vorhanden sind und es kommt zu massivem Mehraufwand. Ist das Ziel einer Website unklar, so wird sich auch der Nutzer darauf nicht zurechtfinden können. Er verlässt die Website wieder, was eine hohe Absprungrate mit sich führt.
Ein Beispiel: Nutzer X möchte einen Hut kaufen und landet auf deiner Website – findet aber den gewünschten Hut innert wenigen Klicks nicht. Er verlässt die Website und kauft bei der Konkurrenz ein.
An dieser Stelle sind auch die sogenannten “Call To Actions”, also Handlungsaufforderungen, zu erwähnen. Diese sind gezielt auf Websites zu platzieren, sodass potentielle Kunden direkt das finden, wonach sie eigentlich suchen. Beispiele dafür sind: “Hier zum Shop!”, “Jetzt profitieren”, “Hier zum gratis e-Book”.

Auf der Startseite von LA Click befinden sich zwei Call-To-Actions: Einer für das Angebot (diejenigen, welche sich informieren wollen: Was bietet LA Click überhaupt an?) sowie einer für die direkte Kontaktaufnahme (bei wiederkehrenden Nutzern bzw. bestimmten Nutzern, welche genau wissen, was sie brauchen).
2. Websitegeschwindigkeit
Die Aufmerksamkeitsspanne eines jeden Nutzers hat sich im heutigen Zeitalter der Informationsüberflutung und der Schwemme an Eindrücken massiv verringert.
Wir nehmen Nutzer X noch einmal als Beispiel: Er landet auf deiner Website und sieht gross “Hier zum Webshop!” und klickt drauf. Es vergehen 5 Sekunden, 10 Sekunden, 15 Sekunden… “Was ist mit der Website los?”, fragt er sich. Er entscheidet sich, die Website zu verlassen und die Website der Konkurrenz aufzurufen, die innert zwei Sekunden lädt.
Unter diesen Links findest du Tools, mit denen du die Websitegeschwindigkeit deiner Website testen kannst:
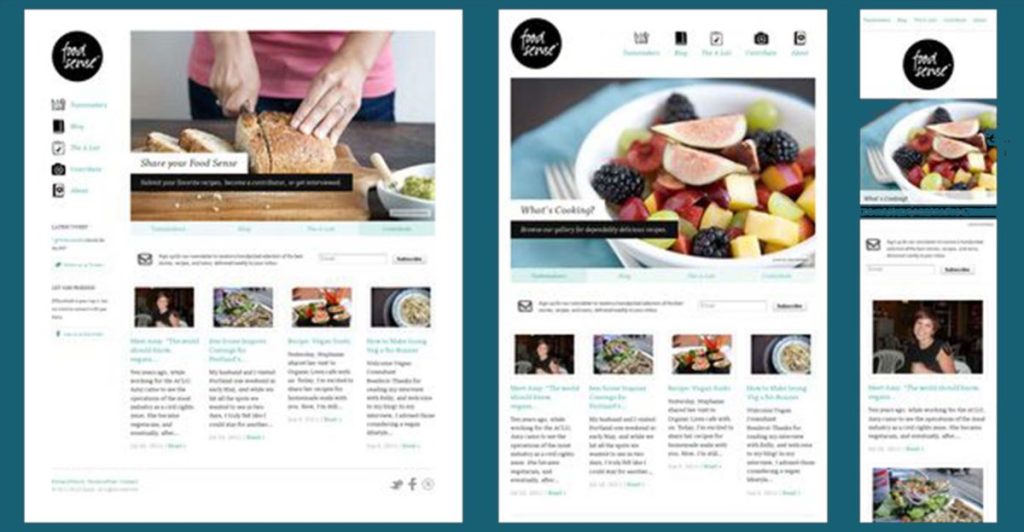
3. Responsive Design
Ob auf dem Hinweg zur Arbeit oder auf dem Weg zum Fitness: Oftmals überlegt man in öffentlichen Verkehrsmitteln oder beim Laufen: “Soll ich nicht noch etwas einkaufen?” Der Shift hin zum sogenannten Mobile First wird immer deutlicher. Somit ist es auch enorm wichtig, dass eine Website auf Mobile optimiert ist – denn ein Button darf nicht so gross sein, wie auf dem Computer oder aber auch die Schriftgrösse muss für eine optimale Lesbarkeit auf Mobilgeräten angepasst werden. Die meisten Templates auf WordPress gewährleisten dies bereits, was ebenfalls zur hohen Benutzerfreundlichkeit von WordPress beiträgt.
Folgendes Beispiel zeigt auf, wie sich eine Website optimal bei Veränderung der Bildschirmgrösse verhalten soll. Je kleiner der Bildschirm, desto essentieller ist es, dass der vorhandene Platz nicht mit irrelevanten Informationen verschwendet wird.

4. Deine Customer Journey: SEO, SEA, Social Media und mehr
Eine Website benötigt Traffic – die Nutzermüssen deine Website finden. Die gängigsten Mittel, Traffic zu generieren sind SEO, SEA, Social Media und E-Mail. In deiner Customer Journey musst du also festhalten, welche Relevanz bestimmte Kanäle für dich haben, denn es gibt einige Dinge zu beachten!
SEO: Organische Suche – Google und Bing werden dich höher in der organischen Suche platzieren, wenn du SEO (search engine optimization) optimierte Texte auf deiner Website platzierst. Responsive Design und Websitegeschwindigkeit spielen hierbei eine grosse Rolle. Wir werden dies zu gegebenem Zeitpunkt in einem unseren Blogbeiträgen thematisieren.
SEA: Google Ads – Eine gute Landing Page auf deiner Website ist das A und O für Google Ads. Für Google Anzeigen spielen nicht nur das eingesetzte Geld, sondern auch der sogenannte Qualitätsfaktor eine Rolle. Wichtige Keywords müssen also auf dieser Landing Page verankert werden!
Social Media: Hier spielt erneut der rote Faden deiner Website eine grosse Rolle. Sagen wir, auf LinkedIn wird dein Blogeintrag beworben und ein Nutzer landet auf deinem Blog. Nun wäre es doch super, wenn dieser auch dein Produkt kaufen würde. Allerdings ist auf deiner Website kein Call To Action zu finden, weshalb er deine Website wieder verlässt – das ist verlorener Traffic!
5. Website Design
Nicht zu vergessen ist die ganze Gestaltung deiner Website. Eine Website kann noch so gute Funktionalitäten aufweisen. Wenn sie allerdings gestalterisch nichts hermacht, wird sie den Nutzern auch nicht gefallen. Auch wenn die ganze Gestaltung subjektiv ist: Analysiere deine Zielgruppe und versuche vorauszusagen, was ihr gefällt. Sobald erste Daten des Nutzerverhaltens erhältlich sind, kannst du auch verschiedene Dinge testen (beispielsweise mit Google Optimize). Auch fallen psychologische Aspekte in das ganze Design. Fragestellungen könnten sein:
- Welche Emotion soll vermittelt werden – welche Farbe soll genutzt werden?
- Kommunizieren die Bilder das, was ich will?
- Lenke ich die Aufmerksamkeit eines Nutzers gezielt dahin, wo ich das möchte?
Fazit
In diesem Blogeintrag hast du einen vereinfachten Überblick über das ganze Thema Website erhalten. Es wurde ersichtlich, was hinter einer Website überhaupt steckt. Technische Komponenten wie der Hosting Provider, aber auch sehr viele konzeptionelle Komponenten wie z.B. die Zieldefinition deiner Website. Aber keine Sorge, wenn dir jetzt nicht in jedem Detail klar ist, worauf du alles bei deiner Website achten musst – dafür sind wir von LA Click für dich da. Ob wir deine Website auf Herz und Nieren prüfen sollen oder eine Website von Anfang an konzipieren und umsetzen sollen: in jedem Fall freuen wir uns, wenn du dich bei uns meldest.
Gerne unterstützt dich LA Click bei deinem Website-Projekt.